Custom CSS (not change style.css)
How to Add Custom CSS Code Without Editing Theme Files?
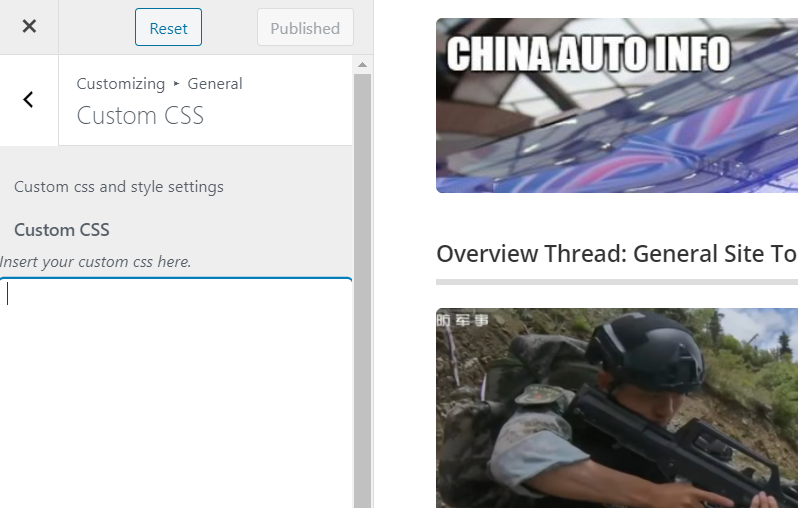
In Customizer
Since WordPress 4.7, users can now add custom CSS directly inside the Customizer which you can find in Customize → Additional CSS. This is super-easy and you would be able to see your changes with a live preview instantly.
Admin -> Appearance -> Customize
It should be noted that the CSS added in this area is theme-specific, so if you switch themes, you’ll lose your CSS.

Using a Child Theme
If you’re already using a child theme, you can use the style.css file to add your custom CSS. Read How to edit style.css in the child theme?
BUT use this is the best way:
Use the style.css of the child theme:
/wautom/wp-content/themes/mesocolumn-wautom
style.css